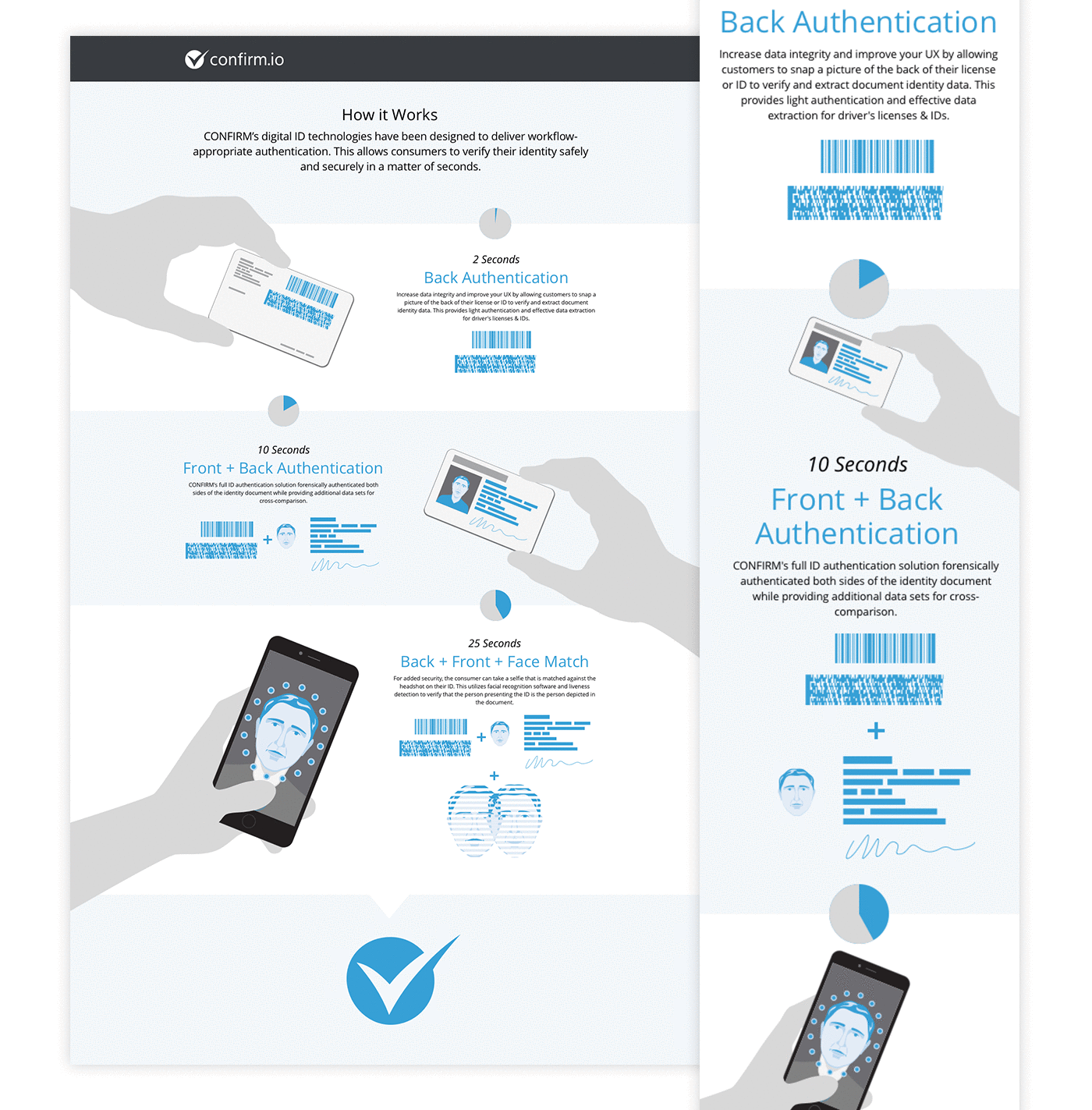
 Responsive design that explains how much time the authentication process takes and what is accomplished at each interval. |
|---|
 Simplified illustrations, highlighting the elements that are scanned during the authentication process. |
 Snippet of content layout and illustrations for a single section of the overview, adding the face-matching capability. |
Product Overview Page for Confirm.io
Page Design, Illustration, Responsive Layout, HTML/CSS
The Request
Design and illustrate an overview page that would demonstrate the how much of a end users' time would be required to accomplish different levels of authentication.
Solution
-
Opted for illustrations instead of "real" mockups to maintain an ID-agnostic tone.
-
Pulled from my library of previous illustrations and developed new illustrations to add a sense of a human interaction with the process. Used gray tones to neutralize secondary elements and Confirm's blue to bring forward any content that would be scanned and processed for authentication.
-
Despite using a CMS tool to build the page, I needed to code a decent amount of CSS/HTML in order to handle the responsive layout, scaling imagery, and make sure the content stacked in our preferred order.
*Please note that Confirm.io has been acquired, so the site has been taken down.
